Purpose of chapter: to introduce Mailcomposer, that prepares and sends mail by merging text and photos in historic tracks, based on a template.
Local TOC
Openers and content
| Ref | Opener | Tapping | Back button *) |
|---|---|---|---|
| c) | Action on historic tracks menu |
*) A Track zone suffix is appended, e.g.
c) operates at group (multiple) tracks level (note the 's' in 'trackS')..
Its content is based on setting of:
- Settings mainpage selection(s)
- The filters
- The datepickers
- besides:
Example
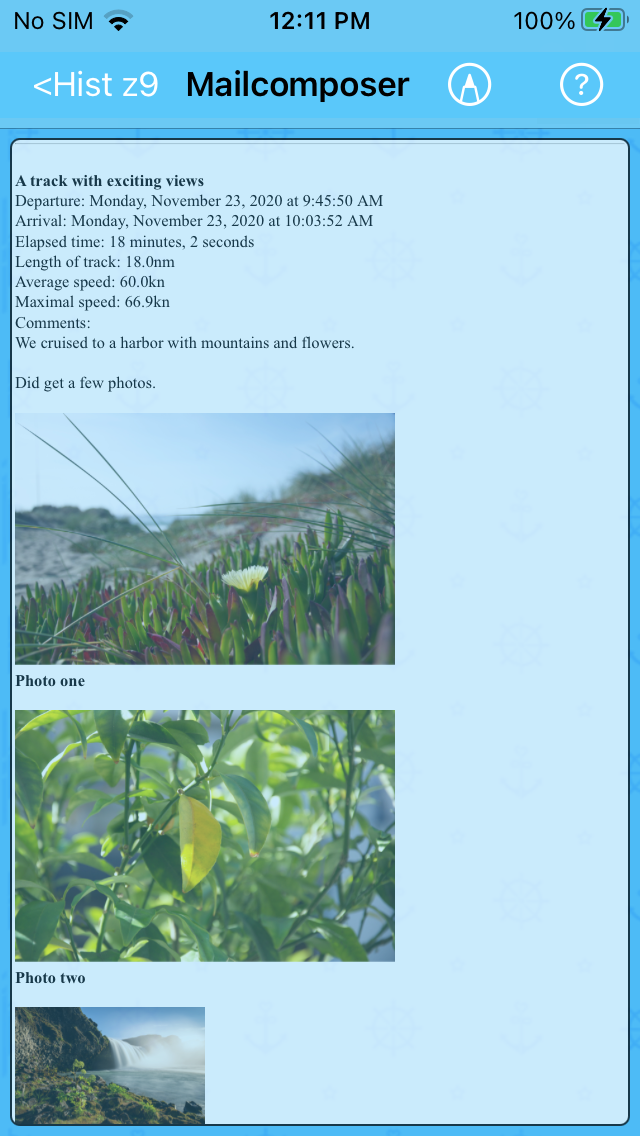
Below an example on how the page opens from Action on historic tracks menu:

The page zooms in when pinching outward, and zooms out when pinching inward:

The above is based on Current template (which here also happens to be the standard template).
With photos
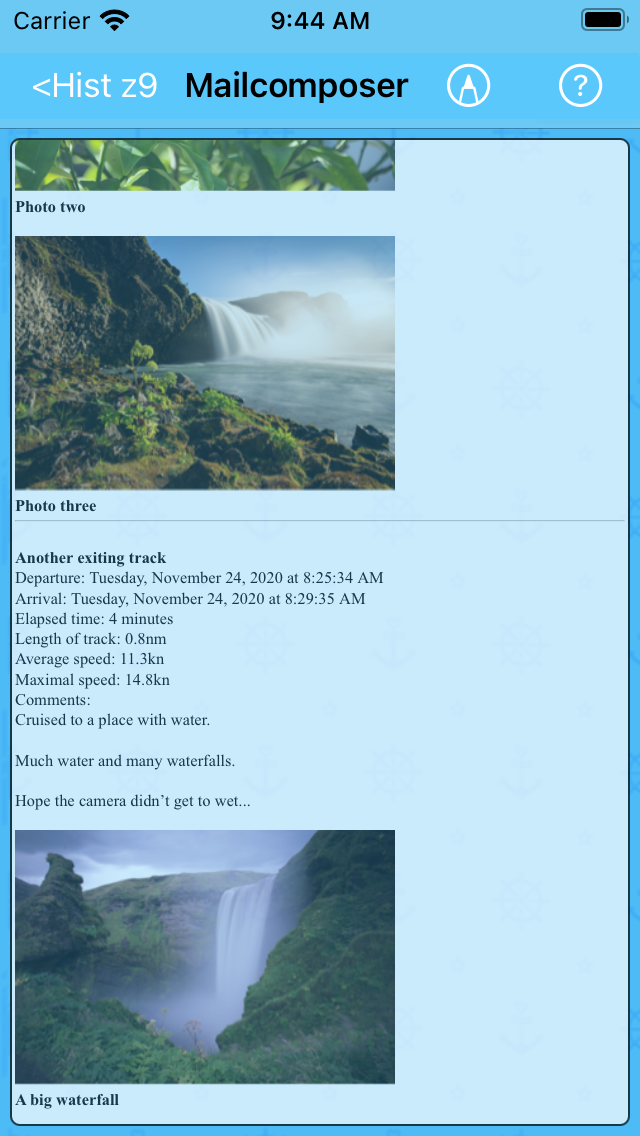
In the Mailcomposer Options Menu, the Include Photos checkbox was unchecked. Checking it now gives:

The page is scrolled somewhat down. Compare with Photos for multiple tracks.
Obviously, the composition needs an overhaul. This is covered in Template.
Mailcomposer prefers full screen
If 'Full screen' isn't selected in Settings mainpage: Pres. style Picker a notification Toast message appear shortly when the page opens:

The (always enabled) navigation bar button opens the:
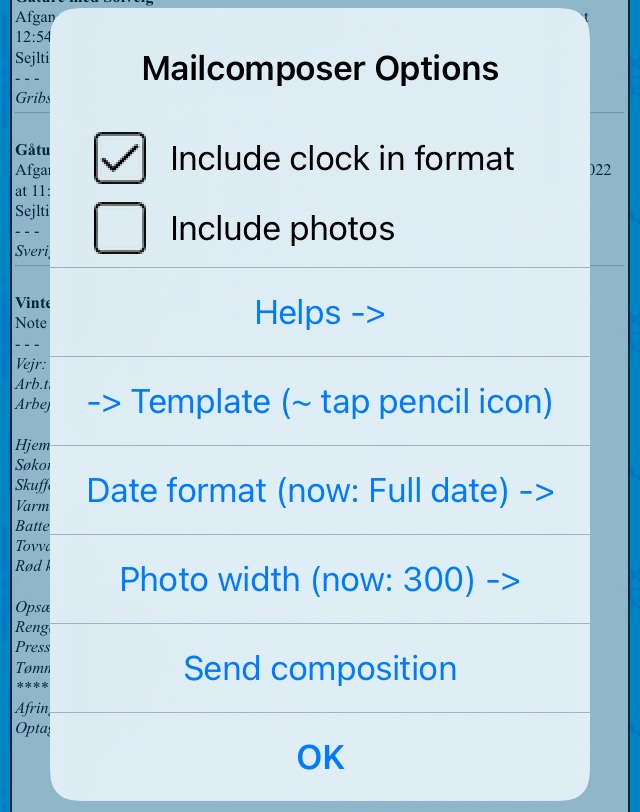
Mailcomposer Options Menu

Tapping its action opens the Mailcomposer Help pages.
The Include clock in format checkbox determines if a fixed formatted clock should be appended to dates.
Mailcomposer Options Menu action: Template
Tapping opens the (subordinate) Template.
Mailcomposer Options Menu action: Date format
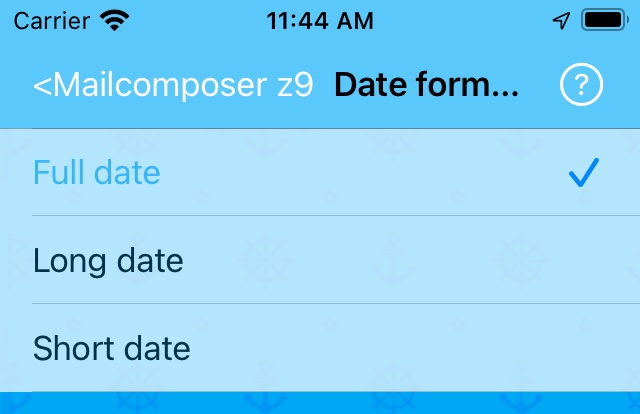
Tapping opens:

Tapping the nav.bar button opens the Mailcomposer: Date format Picker.
Mailcomposer Options Menu action: Photo width
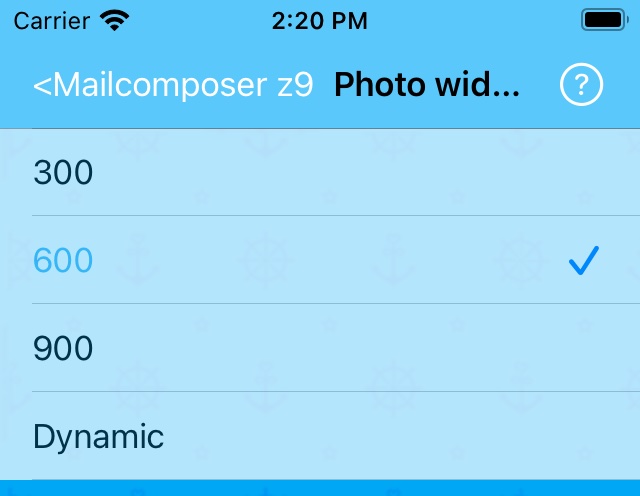
Tapping opens:

Tapping the nav.bar button opens the Mailcomposer: Photo width Picker.
Mailcomposer Options Menu action: Send composition
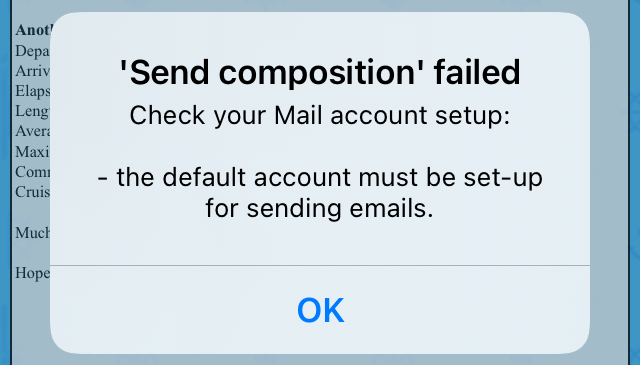
If your mail account isn't setup correct, then tapping opens:

Before next attempt, the Photo width is set to Dynamic, and the page display as (note the different sizes):

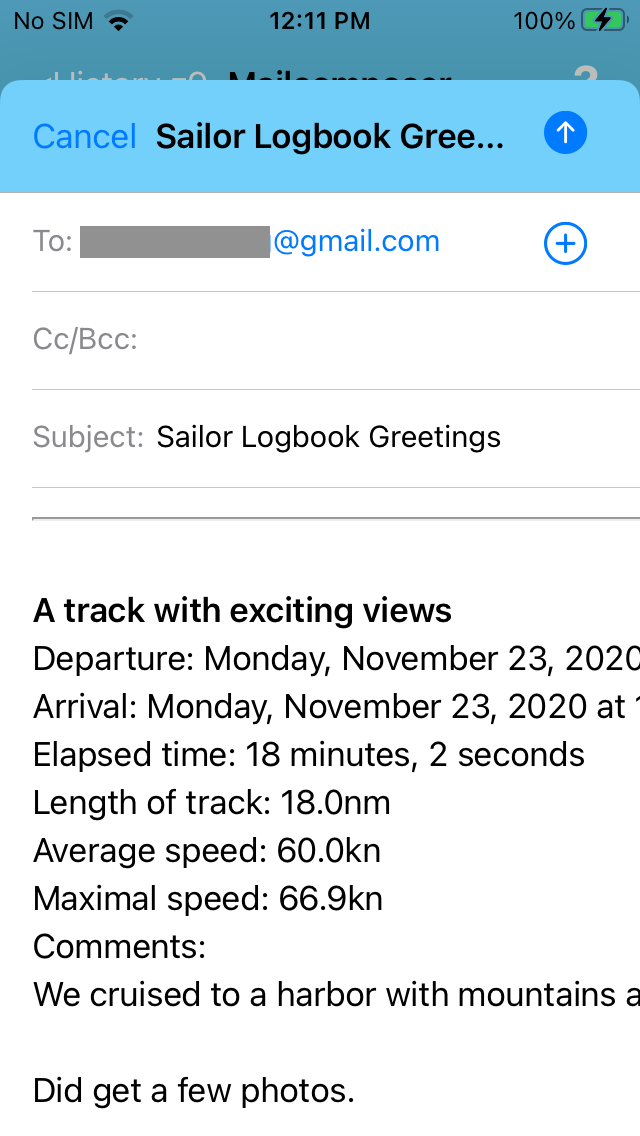
And when any Mail account problem has been sorted out, next tap on opens the Mail App like:

The recipients field must be completed manually - initially it's blank. The subject field is pre-filled like above.
After a 'send' action (the blue up-arrow) has been done, the Mail App returns:

Other than 'Sent', the result can be:
- Cancelled
- Draft saved
- Not send due to the following error: (some error text)
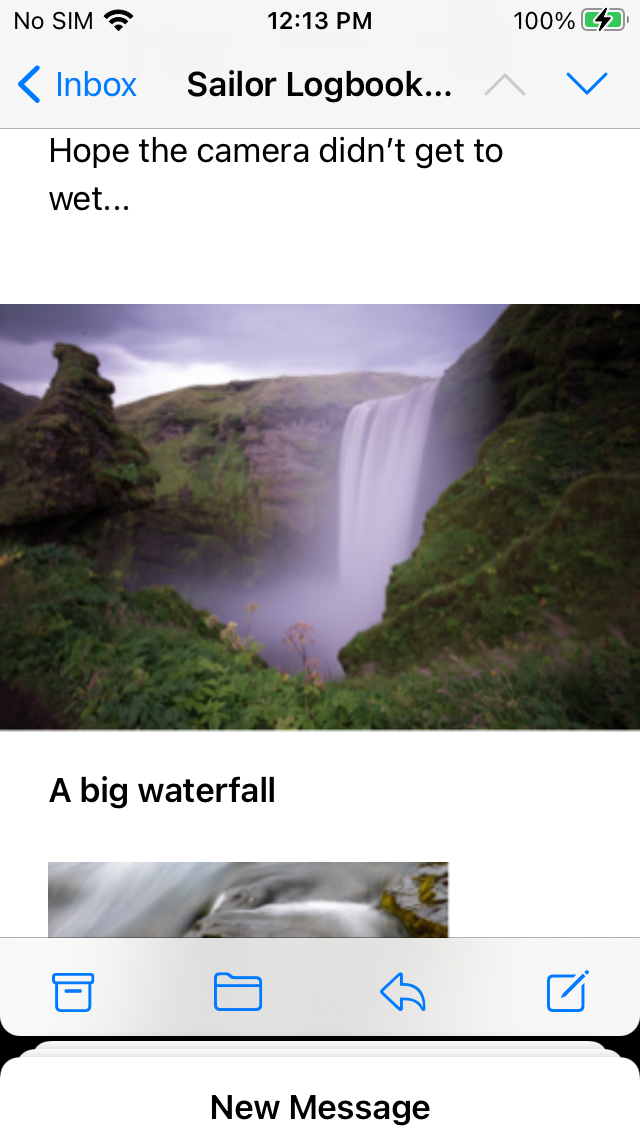
A peek in the Inbox reveals:

The snippet shows that Dynamic Photo width also applies here.
If your recipient(s) use device(s) with a small screen (like above), perhaps a Photo width of just 300 is best. For large(r) screens, a larger value - or Dynamic - is probably best.
Sailor Logbook App manual - © Copyright 2018 CoaSoft LLC Denmark